1. UI Image Picker Controller
1. 이 놈의 능력
이 객체는 뭘 할 수 있는 놈일까요? 공식 문서에 답이 있죠 항상 ...

1. 사진을 직접 찍어서 불러오기
2. 동영상을 직접 찍어서 불러오기
3. 사진 또는 영상을 앨범에서 가져오기
크게 이 세 가지를 하는 놈입니다.
2. 사람들이 보통하고 싶어하는 것들
그럼 보통 저희가 저놈의 저 능력을 어떻게 이용하려고 하죠? 보통의 경우 :
1. 유저가 원하는 사진 또는 영상을 찍어서 업로드 하기
2. 사진, 영상이 있는 갤러리에서 자유 자재로 골라서 하나 또는 여러개를 업로드 하기가
대부분의 경우 위 두 가지 경우로 나눌 수 있겠네요 !! 그렇쥬?
1에 도전해 봅시다 그러면. 이거 하면 반은 정복하는 거에요. 매우 간단하니 레츠고~

항상 천리길도 공식 문서부터입니다. 근데 밑에 설명이 있으니 안 읽어도 돼요 !!

첫 번째로 눈 여겨 볼 점은, 얘가 UI Navigation Controller를 상속하고 있다는 점이에요. 상속(A:B)을 A is B 관계로 보면, 이 이미지 피커 컨트롤러는 네비게이션 뷰 컨트롤러로서의 데이터와 메서드들을 필요로 한다는 거에요.
3. <1번 미션> 찍어서 가져오기의 절차
import UIKit
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var photoPicker : UIImagePickerController!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func takePhotoOrMovie(){
//
photoPicker = UIImagePickerController( )
// 1번.
if UIImagePickerController.isSourceTypeAvailable(.camera){
// 2번.
photoPicker.sourceType = .camera
// 3번.
for mediaType in ["public.image", "public.movie"] :
if UIImagePickerController.availableMediaTypes(for: .camera)!.contains(mediaType)
photoPicker.mediaTypes.append( mediaType )
// 4번.
photoPicker.delegate = self
photoPicker.allowsEditing = true
present(photoPicker, animated: true, completion: nil)
}
else {
makeAlert(title: "카메라 사용불가", content: "기기의 카메라에 접근할 수 없습니다. 다른 방법을 선택해주세요.")
}
}
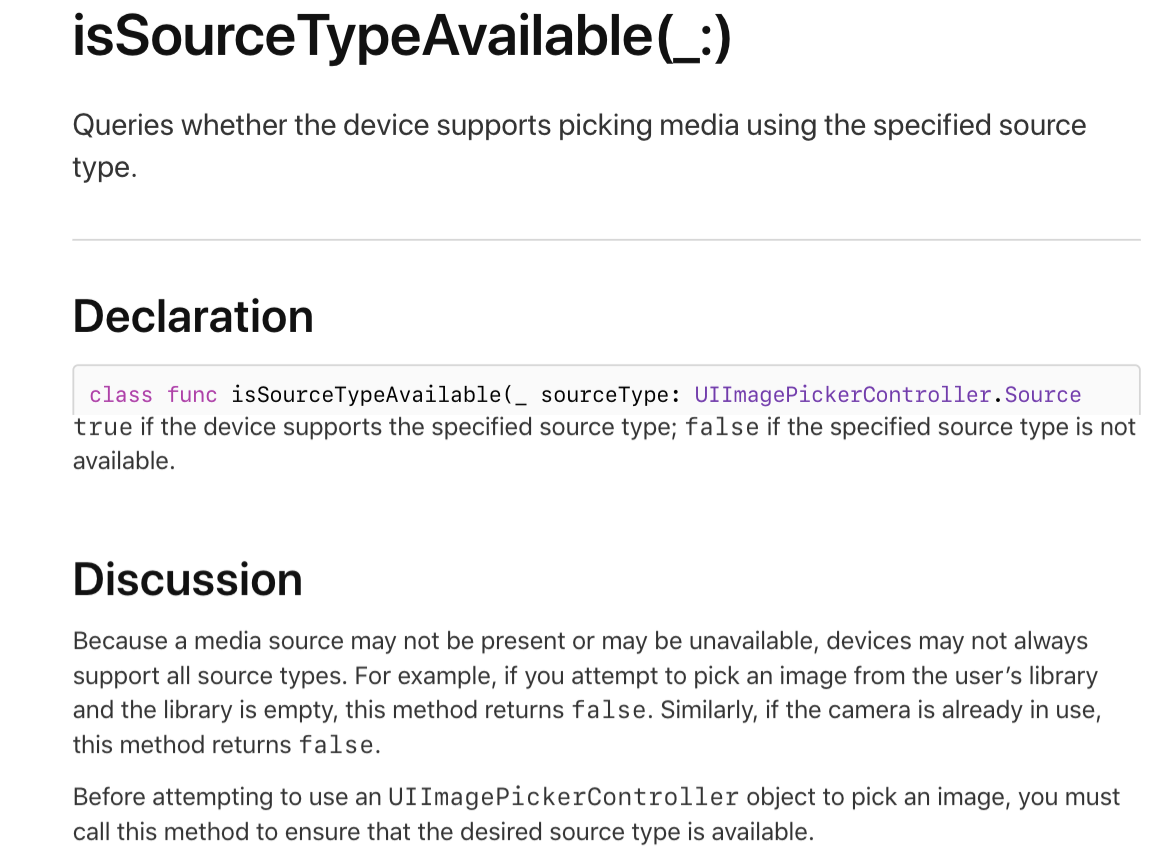
1. 사용해야 하는 출처가 사용 가능한지 확인하세요. ( //1번 참고 )
아니 카메라가 사용 불가능한 경우가 어딨냐구요?
저도 이렇게 생각해서, 왜케 하나 하나 따져야하나 했는데, 또 한 대 맞았습니다. 공식 문서에서는 1번 절차가 필요한 이유를 설명해주고 있습니다. 얄밉습니다.

공식 문서 says
" 카메라, 앨범, 사진 출처가 존재하지 않거나 사용불가능 할 수 있다. 라떼는 말이야 ... 앨범에 가서 사진을 가져오겠다고 했는데, 거기 아무런 사진이 없을 경우도 있었고( 이럴 경우 나는 .isSourceTypeAvailable값에 false를 지정하지) ,,, 음 또,,, 카메라가 다른 앱에서 이미 사용중이어서, 이 장치를 요청한 앱에 할당할 수 없는 경우도 있었어. "
" 그러니까, 니가 사용하려는 미디어 자료 출처가 사용가능한 지 꼭 물어는 절차를 거쳐, 없을 경우도 잘 핸들링하고 "
" 내가 법이고 곧 진리야. 걍 닥치고 따르렴 "
그렇다네요. 1 절차를 빼놓지 맙시다. 우리 ...
**주석**
> 앨범?과 사진? 뭐가 다른데?
> "사진", "앨범"의 차이는 여러분이 갤러리에 들어가보면 대충 알 수 있어요.
> 사진, 영상이 최근 것 부터 오래된 것 순으로 쭉 있는 반면, 앨범은, 사진, 영상이 인물 별 테마별로 나누어져 있는 카테고리 중심의 사진 첩이에요.
2. 출처가 사용가능할 경우, 이미지 픽커 컨트롤러의 출처 속성에 안전하게 지정해주기. //2번 참고
3. 사용하기러 한 출처에 대해, 어떤 미디어 타입을 가져오는 것을 목표로 하는 지 명시해주기. //3번 참고
// 3번.
for mediaType in ["public.image", "public.movie"] :
if UIImagePickerController.availableMediaTypes(for: .camera)!.contains(mediaType)
photoPicker.mediaTypes.append( mediaType )또 미디어 타입?? 또 뭘하라는 거야?? 진짜 귀찮죠?
여러분 카메라로 찍어서 가져올 수 있는 미디어 타입? 뭐가 있죠? 사진 말고 뭐 있나????
여러분 동영상도 있죠.
예를 들어, 유투브, 틱톡 비슷하게 영상을 올려야하는 앱이면, 픽커에서 오직 동영상 미디어 타입만 허용해야겠죠.
만약, 사진만 올리는 걸로 한정 지어야하면 어떻게 할 까요? 픽커에게 이런 내용을 꼭 알려주어야 합니다.
픽커야, 카메라가 미디어의 출처고, 카메라를 쓰되 이 앱에서는 :
1. 여기선 동영상만 가져오면 돼
2. 여기선 사진만 가져오면 돼
3. 사진 동영상 모두 가져와도 돼
이렇게 다양한 경우의 수가 있죠?
그래서 필요한 거니까, 일단은, 다시 마음을 가다듬고, 이부분도 명시를 해줍시다.
위 예시 코드 에서는 다 쓰겠다고 밝힌 거죠.
여러분, 이제 마지막 절차에요. 이제 어떻게 해야죠?
뭘 어떡해요? 만든 거 띄워야죠 !!
4. 이제 픽커뷰를 띄워야 합니다.
* 준비 작업
> 픽커뷰에서 고른 결과를 써야하니까, 현재 뷰 컨트롤러를 픽커 뷰 컨트롤러의 delegate로 지정합니다.
> .allowsEditing은 곁다리 옵션 설정인데요, 사진과 영상을 찍은 후, 이것을 편집하는 절차를 허용할지를 정하는 겁니다. 한 번 true, false 바꿔 가면서 실험해보세요.
> 여러분 마지막, 이제 이렇게 만든 픽커 뷰 컨트롤러를 present 보여주세요 !!
// 4번.
photoPicker.delegate = self
photoPicker.allowsEditing = true
present(photoPicker, animated: true, completion: nil)
드디어, 첫 번째 미션을 완성했어요. 뭐였죠?

저희는 1. 을 마무리 했습니다. 동영상, 사진 찍어서 올리기 !!
* 긴급 공지 <아이 패드 주의> *


present(photoPicker, animated: true, completion: nil)
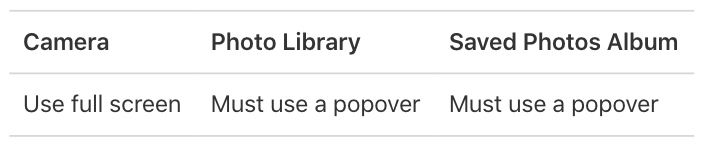
저희가 픽커 컨트롤러를 만들었을 때, 이를 화면에 띄우는 방식으로 present 방식, 즉, 새로 만든 뷰 컨트롤러를 full screen으로 띄우는 방법을 사용했습니다. 다행히, 카메라로 동영상 사진을 가져오는 경우여서, 아직 까지는 문제가 없습니다.
아이패드에서도 사진과 동영상을 찍어서 가져오는 이미지 픽커 컨트롤러는 present 방식으로 진행하라고 가이드라인에 나와있으니까요.
다만, 두 번째 미션, 포토 라이브러리, 포토 앨범을 사진하는 경우엔, 뭘 조심해야하죠? 위에 있어요 !!
바로 이미지 피커 컨트롤러를 만들었으면, 이 픽커 컨트롤러를 must use popover 무 적 권 팝오버 방식으로 띄워야 합니다.
밑에서 도전할 퀘스트에서 꼭 기억합시다 !! 아이패드인지 확인하고, 팝 오버한다 !!
< 2번 미션 > 갑니다

우린 이제 저 2번을 정복할 거에요. 갤러리에서 영상과 사진을 원하는 갯수만큼 가져오기.
( 매우 ... 지치네요 .. 후 ..
재밌다 재밌다 재밌다 재밌다 ... 일단 스스로를 속여보고 계속하겠습니다. 행복해서 웃는 게 아니라, 웃어서 행복한 거 자나요 그쵸? )
그런데 ... 문제가 생겼습니다. 2번 미션은 UIImagePickerController를 이용해서, 구현할 수 없습니다.
UIImagePickerController는 한 번에 한 영상 또는 이미지를 가져올 수 있게 구현된 라이브러리에요. 물론 장점은 있는데, 바로 하나씩 가져오면서, 편집을 하고 가져올 수 있다는 것입니다. 상황에 따라서는 이 클래스를 그대로 사용해도 되겠지만, 만약, 앱 특성상, 여러 개의 이미지를 한 번에 가져오는 게 당연하면, 이걸 쓰면 안 된다는 ,,, 그런 위기 상황입니다.
애플에서 왜 이렇게 했지 의문이 듭니다만, 별수 없이 third party 제 3자 API 즉, 다른 똑똑하신 분들이 여러개 이미지, 영상을 픽해올 수 있도록 만들어서 인터넷에 친히 공개한 API를 사용하는 수 밖에 없습니다. 아니면 뭐 직접 개발하셔도 되구요.
그런데, 저는 아직 그정도 레베루가 아닌지라, 우선 써드 파티 API를 사용하는 방식을 택할 거에요 !! 이 API에 대해서는, 다음 게시물에서 다루도록 할게요 !!
YPImagePicker : 여러 개의 영상과 사진을 자유 자재로 불러오기
써드 파티 - 오픈 소스 github.com/Yummypets/YPImagePicker Yummypets/YPImagePicker 📸 Instagram-like image picker & filters for iOS. Contribute to Yummypets/YPImagePicker development by creating an ac..
badassdev.tistory.com
이 게시물을 참고해 주세요.
'study iOS🍎 > 주접 iOS - iOS 테마' 카테고리의 다른 글
| [주접 iOS] YPImagePicker : 여러 개의 영상과 사진을 자유 자재로 불러오기( ft. 코코아팟 설치 에러 해결 ) (0) | 2020.12.12 |
|---|---|
| [꾸준i-OS] alignment rectangle( 쉬운 설명, easy-explained ) (0) | 2020.12.10 |
| [꾸준i-OS] unwind segue (쉬운 설명, easy-explained) (0) | 2020.12.05 |
| Handling low-memory situations (0) | 2020.11.30 |
| [꾸준i-os] ios extension : 타입을 정의를 확장하기 (0) | 2020.11.30 |



